
SUMMARY
YEAR
2024
ROLE
interaction designer
CONTRIBUTION
INFORMATION ARCHITECTURE · INTERACTION DESIGN
TOOLS
MIRO · figma
THE GOAL

the challange
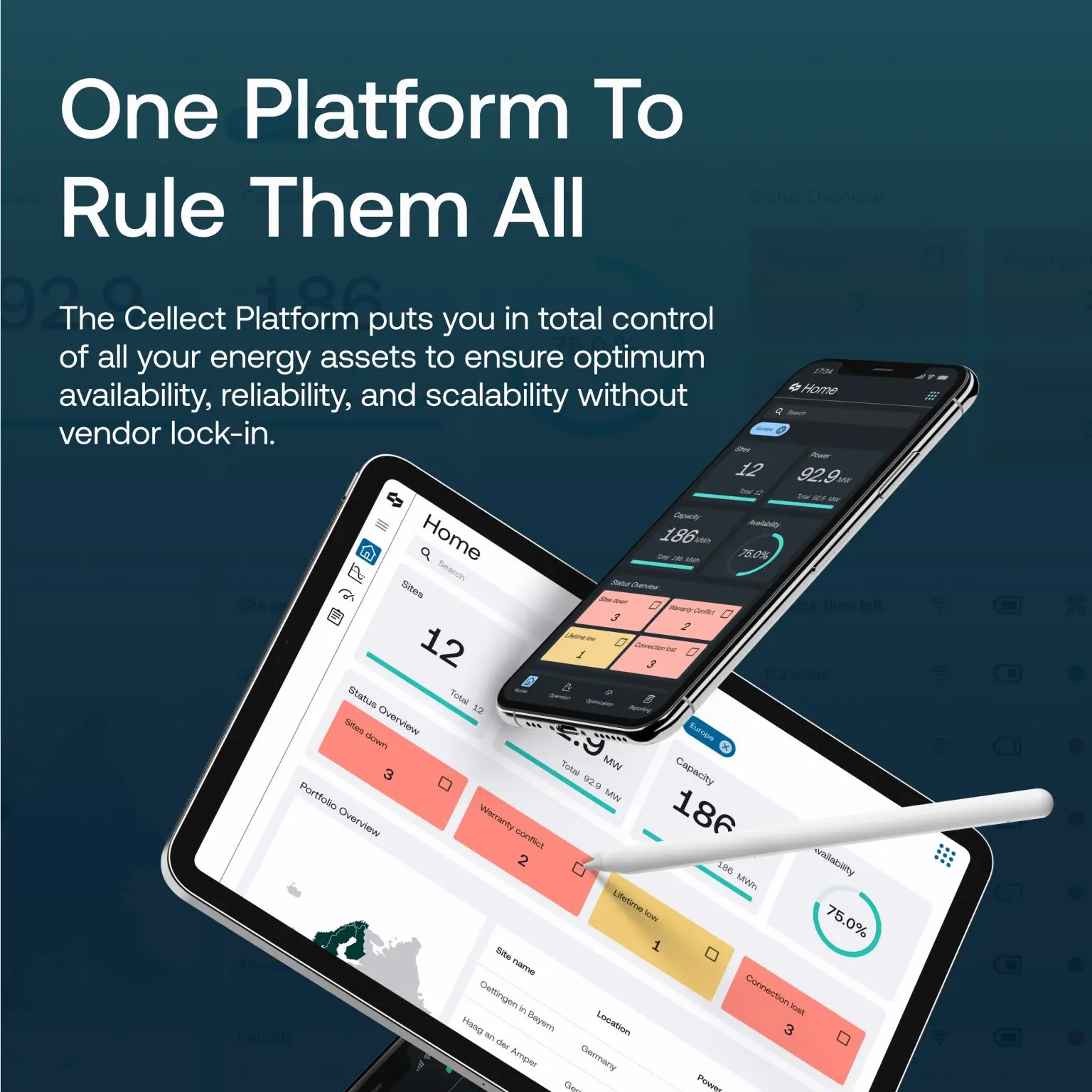
Our challenge was to create an intuitive mobile application that would allow users to monitor energy storage performance and implement simple, actionable solutions.
The App needed to cater to business owners who utilize large energy storage batteries in their stores or community buildings, enabling them to optimize energy usage and reduce costs by tapping into the grid during off-peak hours.
the PROCESS
To gain a comprehensive understanding of the industry and user needs, I employed several research methods:
- Analyzed Cellect’s internal documentation for industry insights
- Conducted extensive competitor analysis, examining both direct competitors’ apps and similar solutions from adjacent industries
- Interviewed key stakeholders to align the project with business objectives
- Developed a User Persona to maintain focus on the target user throughout the design process



Key insights from our research revealed:
- Users preferred simplicity, favoring performance control dashboards over complex, action-oriented interfaces
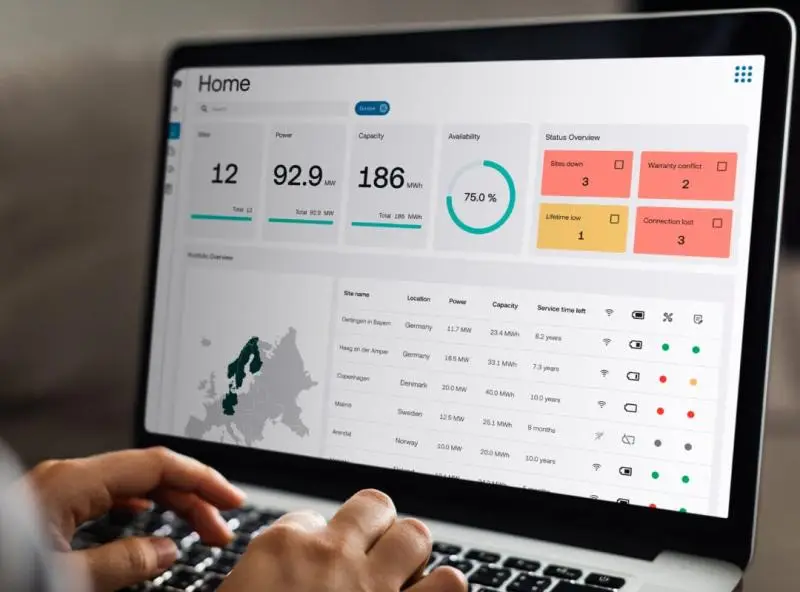
- Despite developing a mobile App, desktop remained the primary device for most users
- Clearly defining and representing KPIs was crucial for user understanding

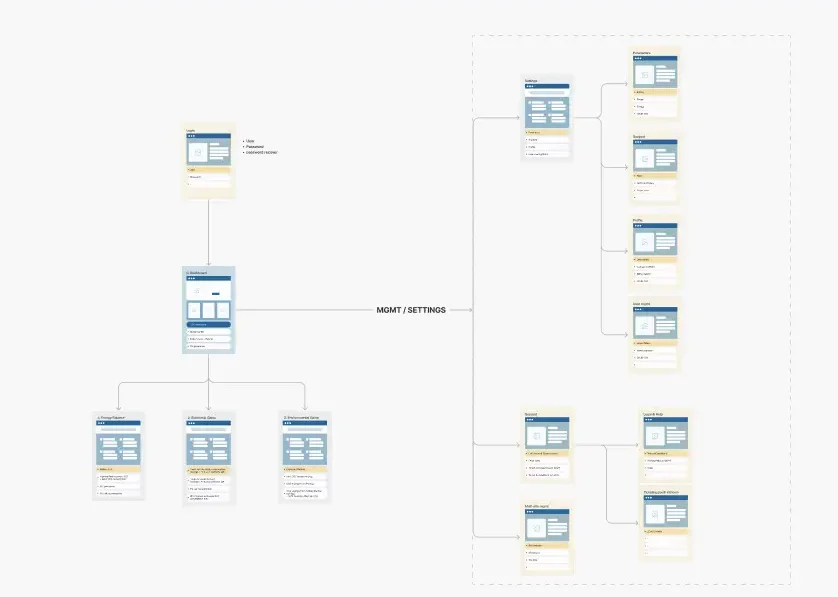
Our design process unfolded in several stages:
- Content categorization and navigation structure definition
- Wireframing and creation of an interactive prototype
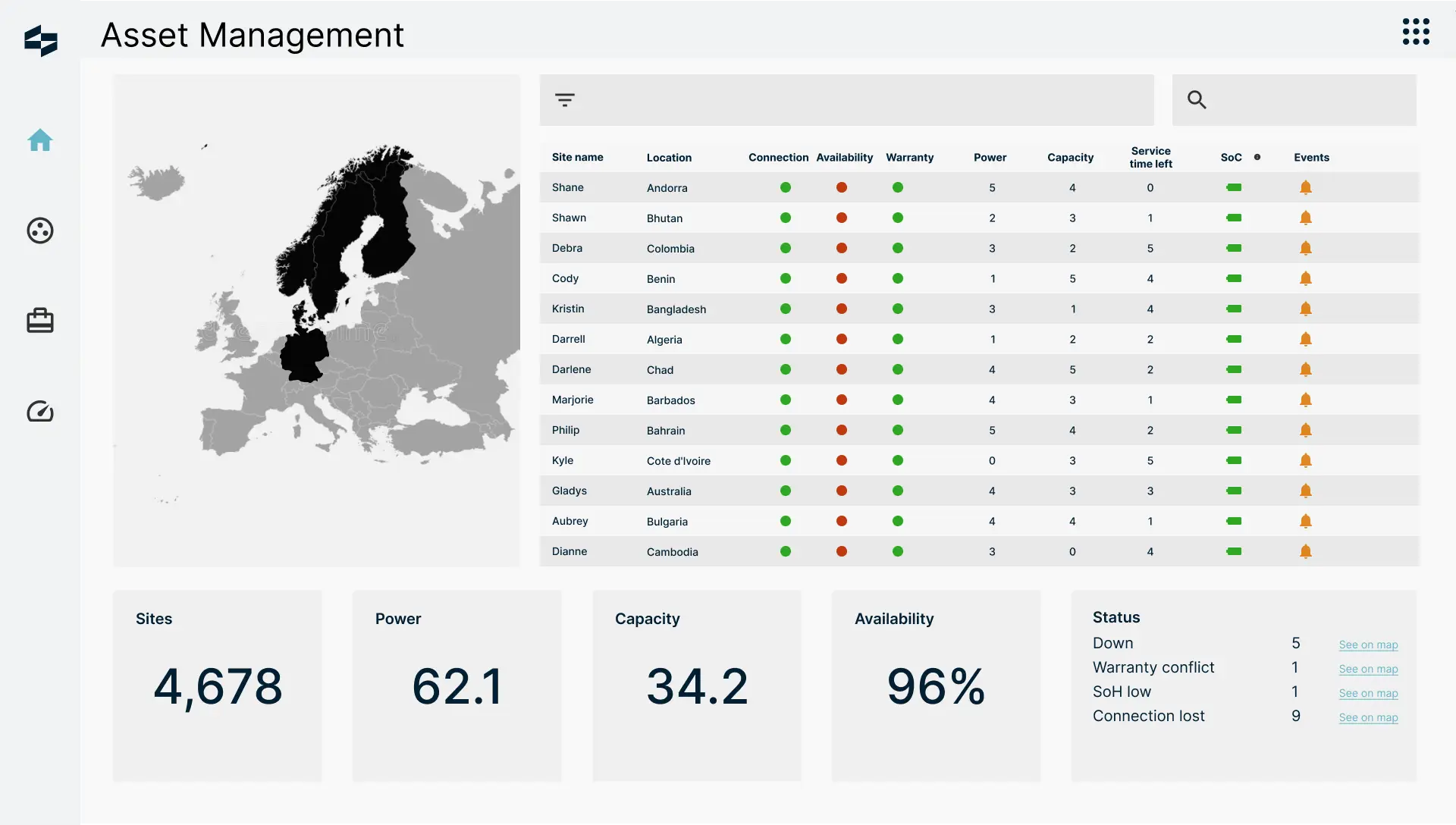
- Dashboard design, including the Data Visualization: graphs and statistics
- Iterative refinement of data visualization, requiring multiple stakeholder meetings to accurately represent desired KPIs

the outcome
The final deliverables included a low-fidelity and fully interactive prototype [the UI was in-house], comprehensive Data Visualization definitions, a detailed User Persona, and thorough research documentation. This suite of resources enabled Cellect to plan their App from scratch in record time.
One significant challenge we faced was determining the optimal development solution. Although outside my primary expertise, I recognized the importance of this decision and invited an expert to provide insights. By combining their specialized knowledge with my experience in MVP development, we were able to make an informed decision that best served the project’s needs.

This project underscored the importance of cross-functional collaboration and the value of seeking expert input when facing decisions outside one’s immediate purview. The resulting App not only met Cellect‘s initial requirements but also laid a solid foundation for future iterations and improvements in energy storage management.
