Create a recipe HUB to bring all markets together / 2018
2 min read
Role
Interaction Designer / IxD
Task
Wireframes & Prototypes
Client


Tools




Scenario
I spent more than a year in one (maybe THE one) of the bests Advertising agencies in the globe. Not creating Lucky Strike ads but designing Apps and SaaS platforms (mainly B2B).
Among other brands and projects where I also took part (VW, Andorra, Seat…) I basically spent the whole time in Nestlé projects: from a tracking App for pregnant women to a giant hub to include all the recipes from all the markets.
problem
Problem? which problem? all fine 😬
The worst part of an agency is that you are an intermediary and it’s even worse if you hire other intermediaries.
In that case, with that client and during the time I spent there, the workflow became something more political than resolvable.
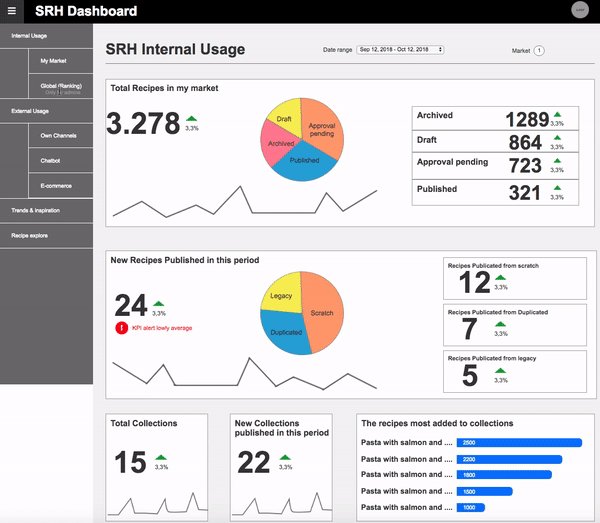
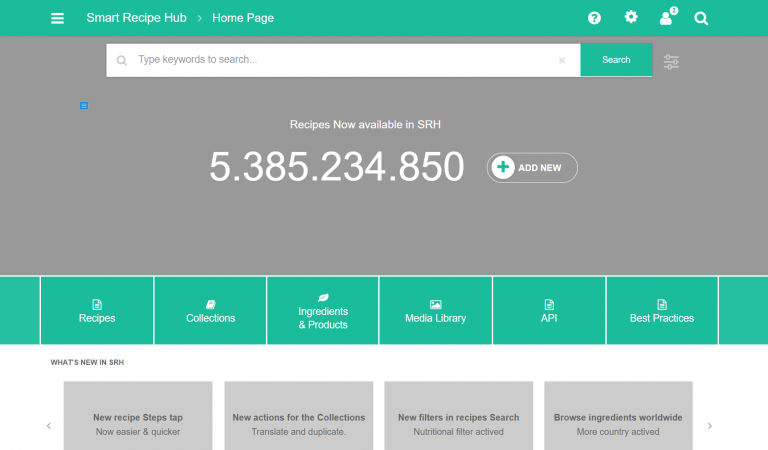
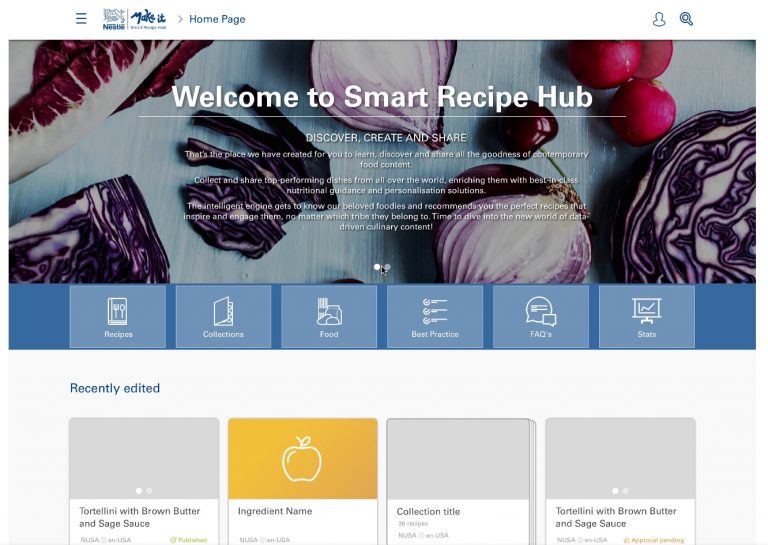
About the projects themself, the problem was different for each one. Without entering into the details because of <reasons>, the problem faced for the HUB project was to make it able to understand to all the profiles that would use the platform (from dietist to cooks or marketers) and make it useable for everyone. Furthermore, there was a part of Data Viz that was including whole bunch of new profiles: Chiefs. Peaky chiefs.
project goal
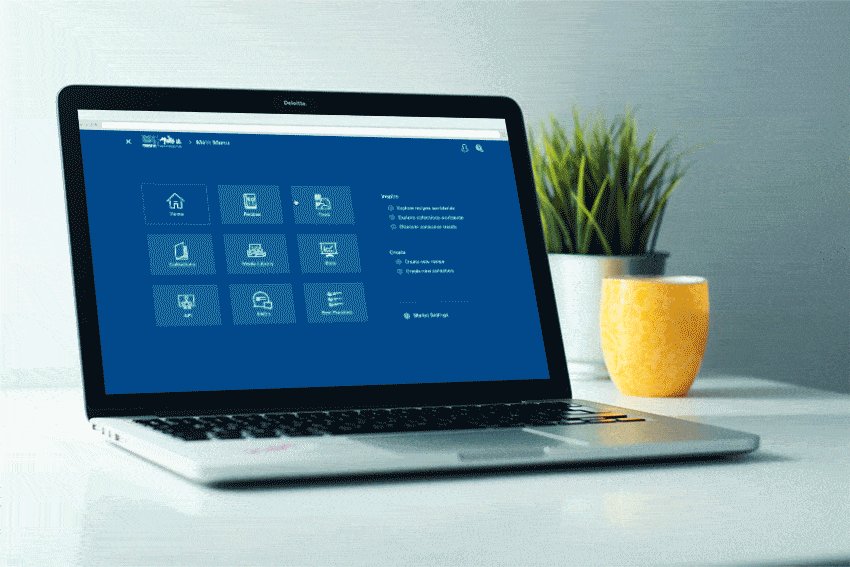
The main goal was to define, design and deliver a hi-fidelity and fully navigable prototype to the client using Agile methodologies through four validation processes using inherited and biased sketches from another branch of the same agency.
my design process
1. desk research
Having sketches already defined makes our work a little bit more easy apparently, but leaves many questions without answer and in this occasions, scale inquiries is a hard work.
My job here was to call legacy positions and reopen certain features to properly understand the taken decisions, then benchmark to define my own navigation, then make an in-house guerrilla test and validate it with mid-range managers before we go to client (not final client) and the external developer team.
The deliverables in this step were Axure low-fidelity prototypes to test navigation and usability.
2. collaborative ideation & it contrast
The co-creation usually happened during the weekly groomings in clients’ offices with the external development team. We used this meetings not only to validate my prototypes but also to validate the short brief from the client and match it with a few hidden needs. We used all this to improve every feature week by week while delivering, of course, on perfect scheduled time. How else?
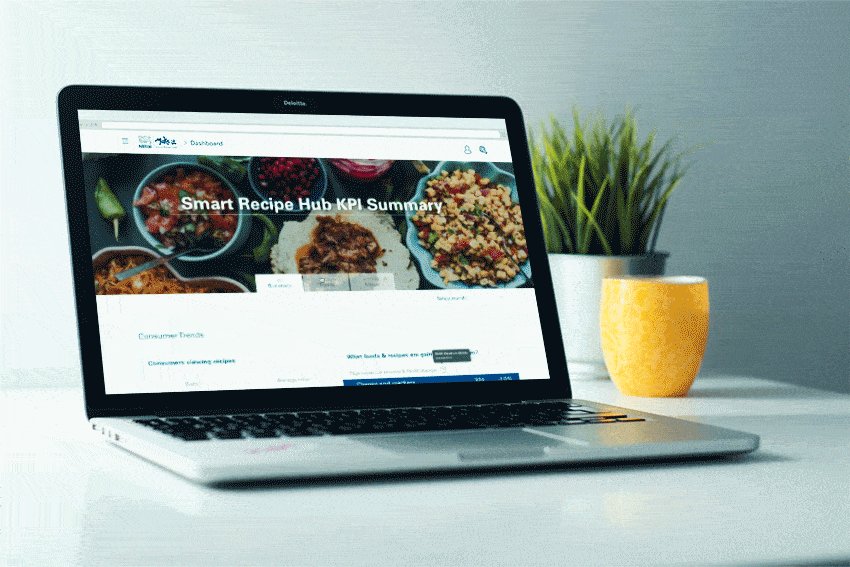
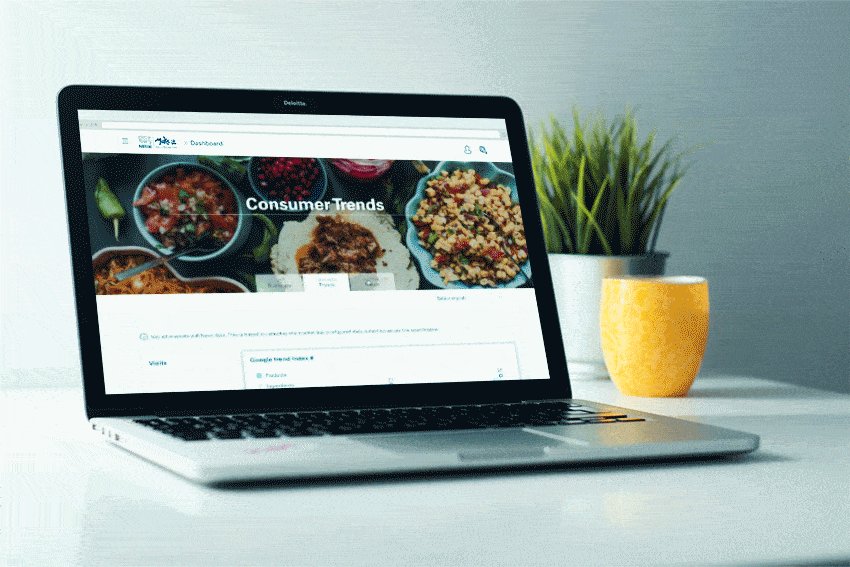
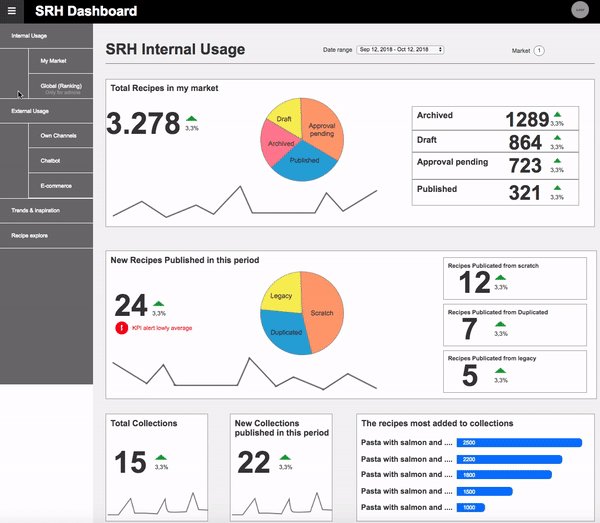
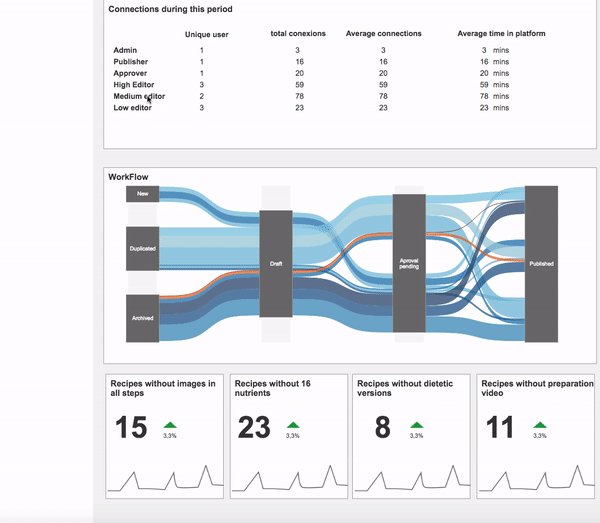
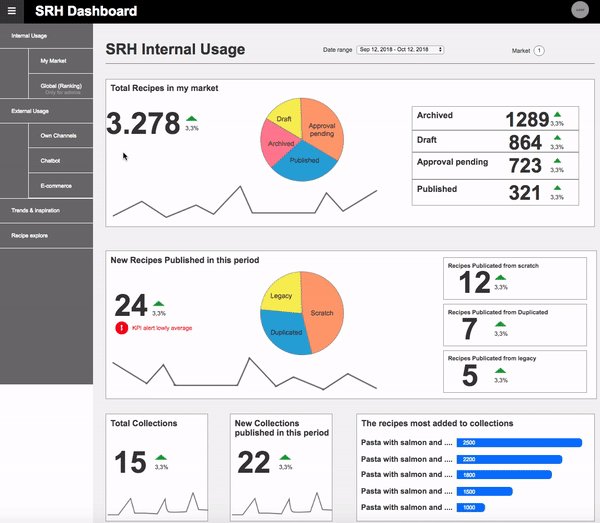
During some weeks, if not months, we frequently worked aside the Data Viz department to define the main dashboards taking good care of the stakeholders needs, users behavior and major market KPIs.
3. rapid prototyping
In this project, as the features had to be done in Agile coordination, the prototyping had to be as rapid as never before as after the second deliver, we had to start coordinating the prototypes with the UI implementation, a task that sometimes I had to help with.
4. ui plan
UI was happening at the same time as the Agile methods required it. The deliverables for each feature were done in Sketch and presented in Zeplin for Developers and Invision for Client.
And on my side, I was prototyping the next week feature and at some (end) points, helping with the UI in both Zeplin and Invision (using Sketch).
5. development plan
It was not happening in-house but in another big company, at least was in Barcelona, where we were based, so every grooming was being checked by them.